Il blog di WebG
Joomla, i page builder nel 2021: Yootheme vs Joomshaper
| Marco Galassi | Blog

Da almeno un paio di anni sono disponibili sul mercato svariate versioni di page builder, quegli strumenti che consentono di trascinare blocchi di testo, titoli, gallery e molto altro nel punto desiderato senza dover pensare più di tanto al codice che serve per farli funzionare e impaginare.
I page builder non sono amati dai SEO specialsit
 La triste verità è che questi strumenti, tanto comodi per chi struttura i contenuti, non sono amati dagli specialisti del SEO che preferiscono sviluppare siti dal codice più semplice possibile e quindi più facilmente interpretabile dai motori di ricerca.
La triste verità è che questi strumenti, tanto comodi per chi struttura i contenuti, non sono amati dagli specialisti del SEO che preferiscono sviluppare siti dal codice più semplice possibile e quindi più facilmente interpretabile dai motori di ricerca.
I page builder sono infatti noti per generare decine e decine di righe di codice per ciascun elemento visualizzato anche quando questo è di una semplicità inaudita.
Questo comportamento allunga i tempi di caricamento delle pagine e di conseguenza abbassa l'apprezzamento dei motori di ricerca per quel sito.
Questo è quanto emerso nel 2018, durante il Joomla Day di Torino, all'interno del workshop "SEO per Joomla!" in cui i relatori hanno affrontato l'argomento. Da allora qualcosa è cambiato in meglio, anche se in fondo questo aspetto è ancora attuale.
Quando i page builder sono consigliati?
La mia esperienza a riguardo mi porta a consigliare questi strumenti in un paio di situazioni.
Sito di poche pagine statiche
 Un page builder facilita veramente la realizzazione del sito e consente di arrivare ad avere, in poco tempo, pagine che altrimenti si realizzerebbero in molte più giornate di lavoro.
Un page builder facilita veramente la realizzazione del sito e consente di arrivare ad avere, in poco tempo, pagine che altrimenti si realizzerebbero in molte più giornate di lavoro.
Colonne di comparazione dei servizi offerti, gallerie fotografiche e slidshow dinamici automaticamente alimentati dagli articoli in evidenza, o funzionalità di questo tipo che sono piuttosto frequenti, sono i contesti ideali in cui questi strumenti sono consigliabili per i buoni risultati che si ottengono.
Sito di un evento
Se devi realizzare il sito di un evento probabilmente sei giunto alla conclusione che il SEO non sarà il punto chiave attorno cui ruota il sito.
Al netto delle buone pratiche di base per ottimizzarlo per i motori di ricerca serve infatti tempo (mesi e anni), anzianità dei contenuti, link in ingresso, tanti articoli e tutte quelle cose che non si ottengono nel giro di qualche mese. Quindi, eccetto che non stai partendo anni prima, probabilmente hai messo da parte il SEO per concentrarti su un sito accattivante e responsive. Ecco che in questi contesti, dove la grafica fa la differenza, un page builder è d'aiuto.
I migliori page builder per Joomla! 3.X
Inutile girarci attorno più di tanto, le principali soluzioni sul mercato per i webmaster di siti web Joomla sono principalmente due: Yootheme vs Joomshaper. Ma quale scegliere?
A mio avviso c'è un abisso di differenza tra i due e anche la stabilità è profondamente diversa.
Entrambi ragionano permettendo all'amministratore del sito di creare blocchi, con dentro una o più righe, con una o più colonne dentro le quali mettere degli elementi. Con questo sistema si organizzano gli spazi e si da vita ai contenuti. E generalmente è una soluzione perfetta.
Yootheme propone un prodotto che è molto di più di un page builder, utilizza Ulkit ed è un vero e proprio framework che, una volta studiato, consente di richiamare una marea di classi già fatte che daranno l'aspetto desiderato agli elementi senza alcuna fatica.
Al contrario Joomshaper è molto più legato al vecchio stile di componente e modulo che una volta installato si posiziona e si configura pagina per pagina, cosa fattibile per siti di piccole dimensioni, meno per grossi portali.
Pro futuro vale la pena segnalare che entrambi sono dichiarati pronti per essere aggiornati a Joomla 4 quando sarà rilasciato ufficialmente nella versione stabile.
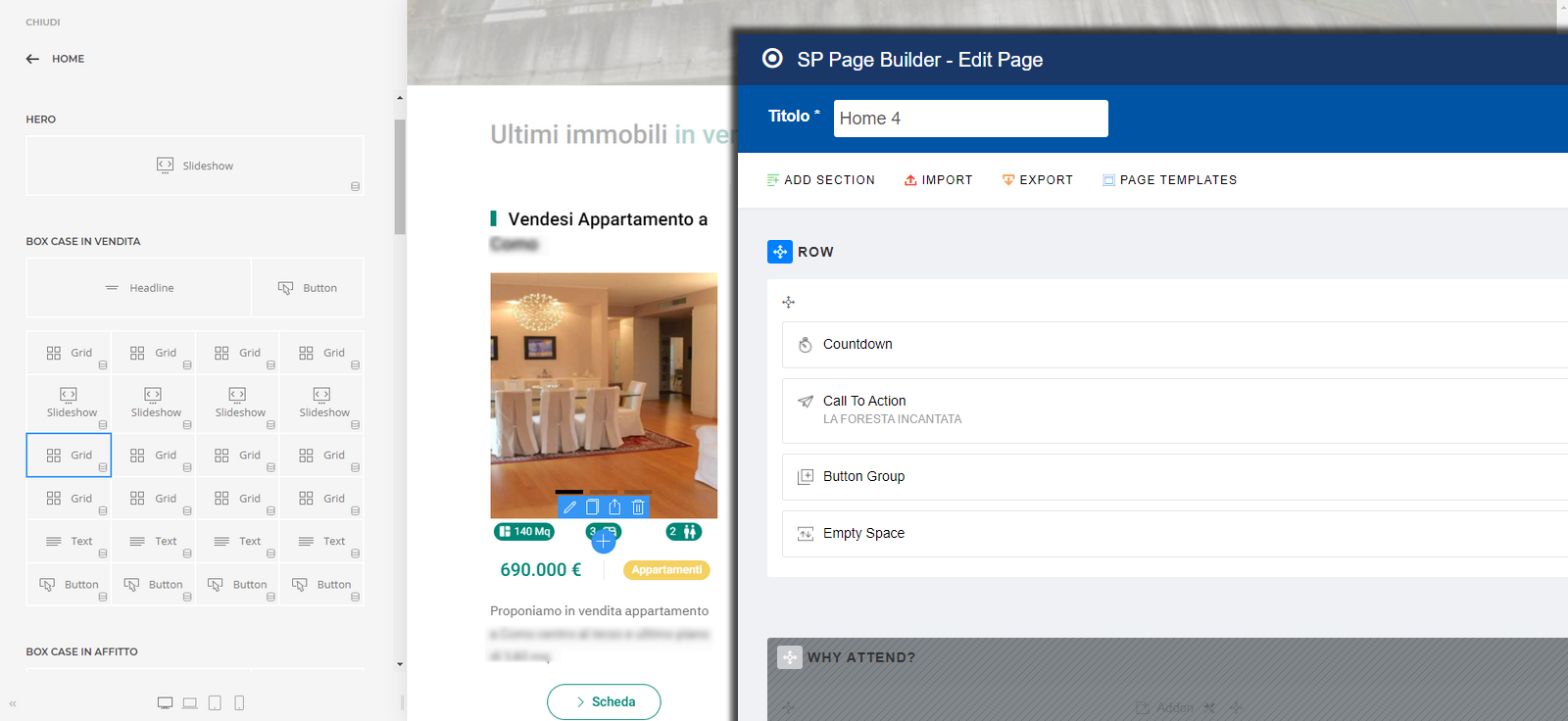
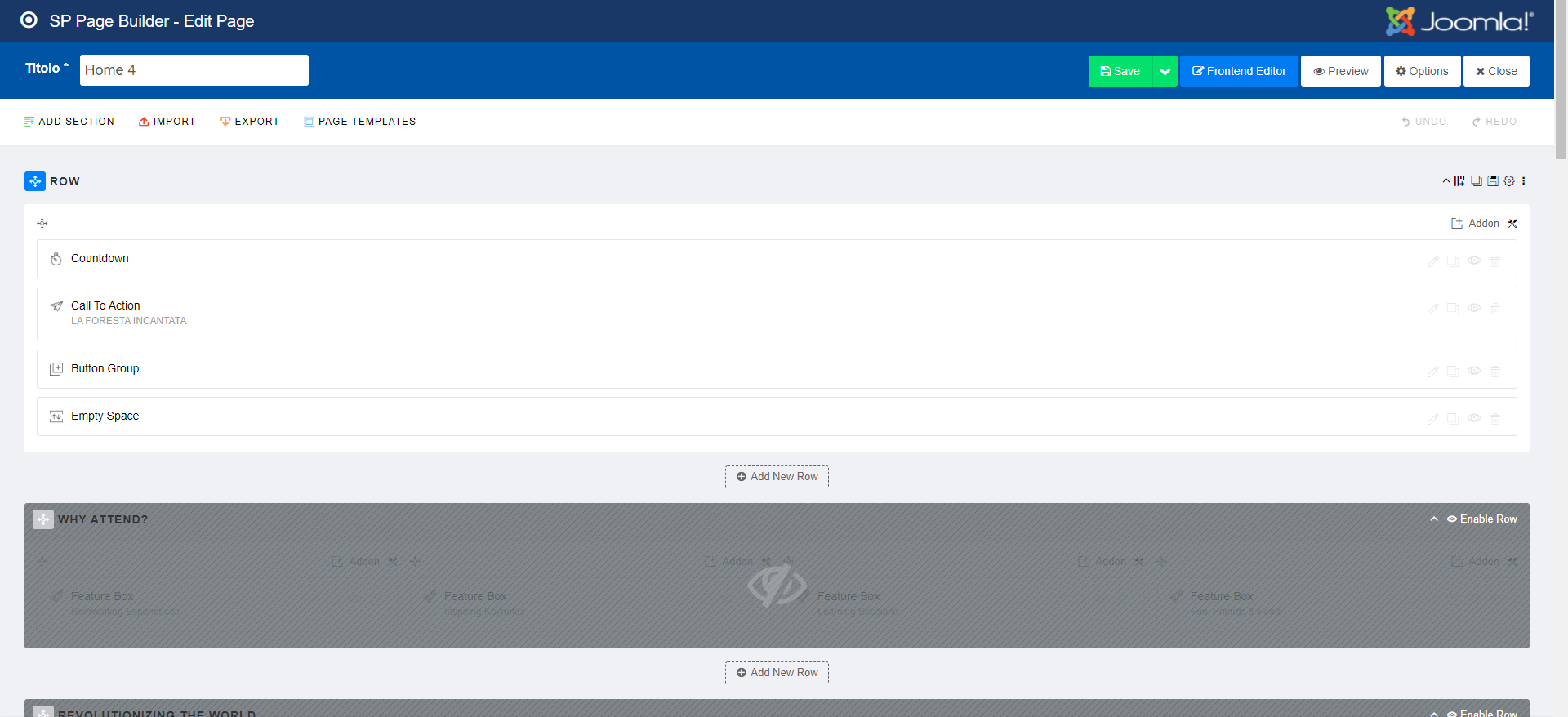
Joomshaper Page Builder, la mia esperienza
L'ho conosciuto nel 2017, e l'ho subito usato per realizzare un sito di un evento scoprendo questo componente veramente comodo. Ma se avessi dovuto fare di più di un sito statico mi sarei trovato in difficoltà. Questo perchè o il componente SP Page Builder da il massimo se utilizzato in coppia con un template nato per SP Page Builder. Diversamente non saranno rare le difficoltà.

Dopo qualche mese mi è capitato di realizzare un altro sito web in cui dovevo mostrare nella home uno slider, l'ultima notizia in evidenza e nelle righe sotto un estratto dei diversi articoli pubblicati. Insomma, nulla di particolare, un classico contenuto misto di più categorie in una pagina organizzate per bene così da convivere con equilibrio. Per questo ho utilizzato nuovamente SP Page Builder per farlo con ottimi risultati.
Peccato che dopo qualche modifica sul db il salvataggio di quella pagina è stato parziale e si è completamente rotta la home page del sito gestita da questo componente costringendomi ad un ripristino di emergenza dell'intero sito.
Una brutta esperienza che non auguro a nessuno, dopo la quale ho detto addio a questo prodotto che nel mentre si è evoluto ma non gode più della mia fiducia.
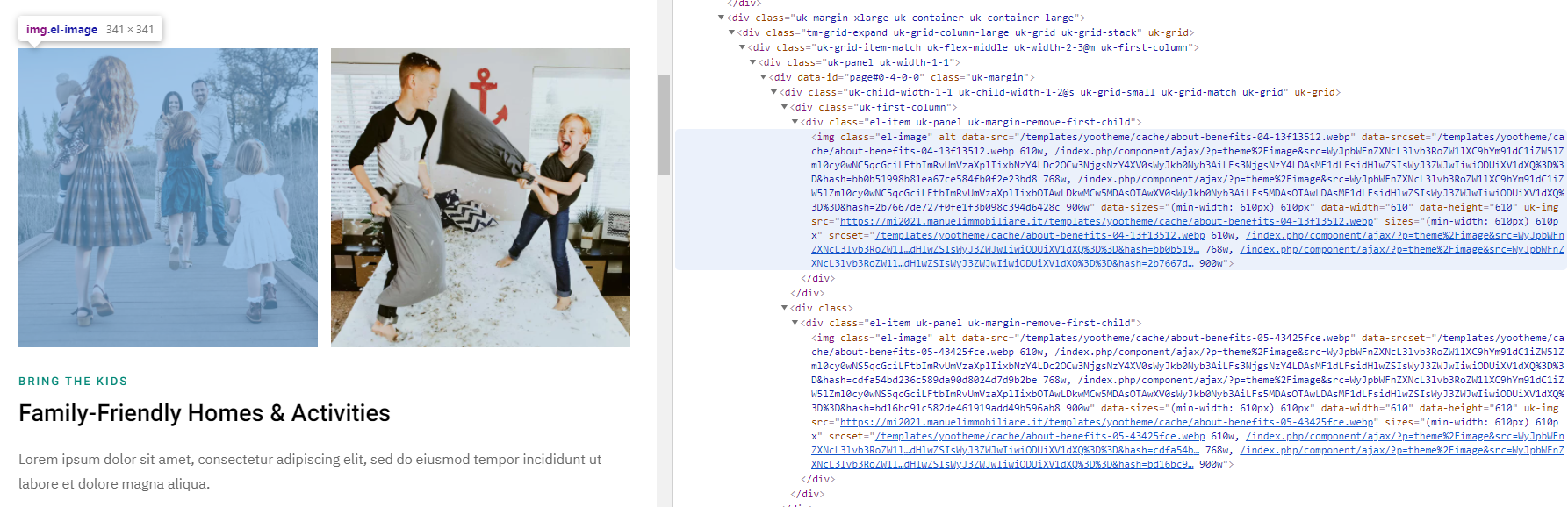
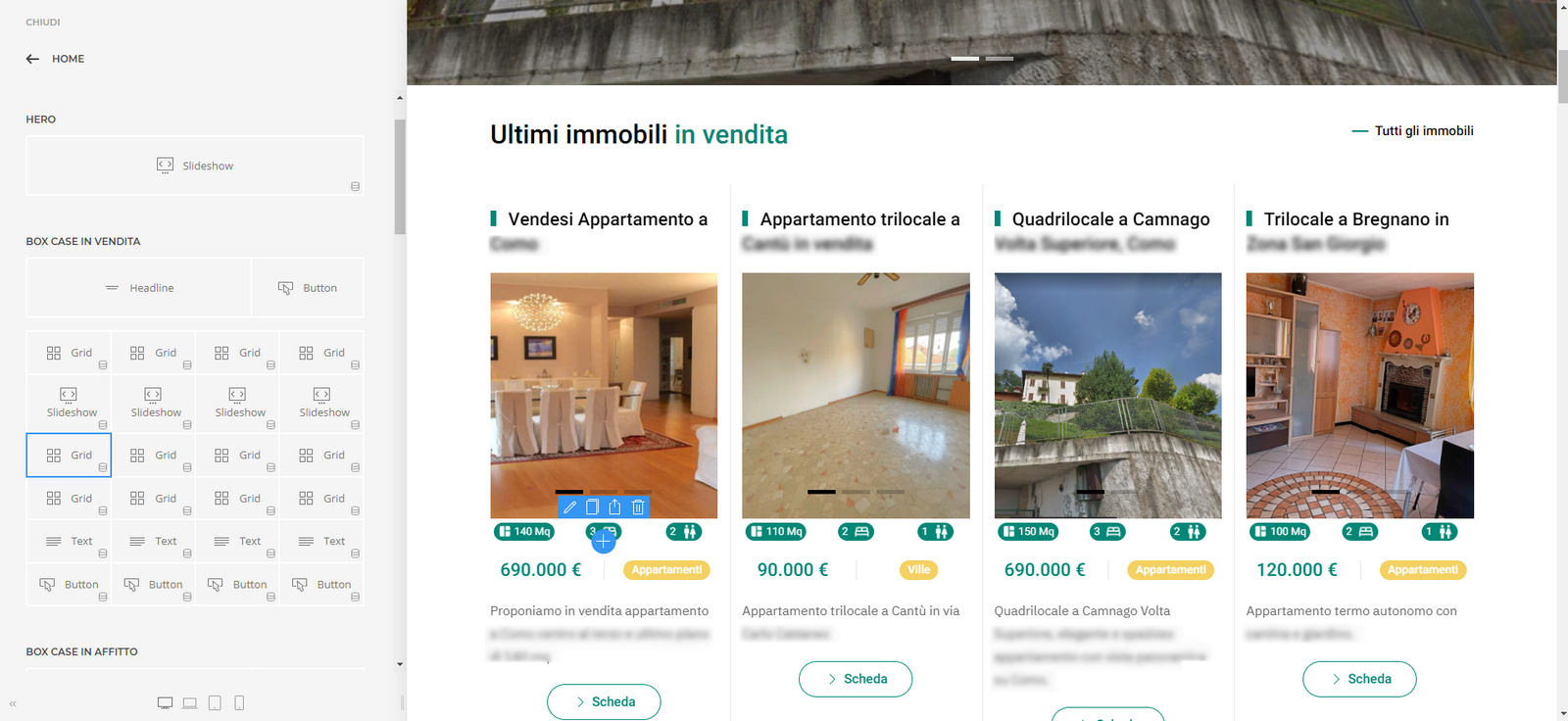
Yootheme Page Builder, la mia esperienza
Questo è un prodotto molto più recente, della nota azienda di template.
In questo caso il prodotto non è un componente né un modulo, ma un sistema per creare modelli con gli spazi che, nei diversi casi, si andranno a riempire. Un sistema che dice addio a mille componenti per creare il sottotitolo o specifici per settore. Usando semplicemente Joomla (ed eventualmente i campi aggiuntivi) si potrà fare veramente moltissimo dando l'aspetto desiderato a qualsiasi pagina.
Diventa così possibile realizzare sia un portale di raccolta fondi che un sito di notizie passando per il portale di un'agenzia immobiliare e di un evento.

Yootheme Page Builder si può usare per costruire una singola pagina o un modello da applicare a tutte le categorie/articoli/tag.
Ad esempio è possibile fare una pagina di comparazione dei prezzi con tutte le colonne, le voci espanbili e le solite caratteristiche comparative, ma allo stesso tempo è possibile creare un template per un immobile con tutte le sue caratteristiche. Si perchè è possibile impostare come si vanno a riempire le diverse voci, e lo farà dinamicamente attingendo dai vari campi di categorie, articoli, ma anche utenti e campi aggiuntivi.
I campi aggiuntivi sono la vera novità che consente di usare questo strumento per realizzare portali anche molto complessi che dinamicamente si impaginano diversamente in base ai contesti.
Niente difetti? Niente affatto, i contro iniziali restano. Molte righe di codice per far apparire un pulsante sono troppe, ma è il contro di un sistema così versatile che consente di sfruttare tanto i mille template già sviluppati dall'azienda, quanto le proprie creazioni basate su un editor veramente potente.
Articolo di Marco Galassi